How to setup the Screen or Header Synchronization type
The Synchronization procedure is the way the plugin core ensures the data is processed unitary across the network, for the selected shops.
The plugin automatically deploys any of the selected synchronization types, by making the required adjustments to your WordPress environment. When completed, all server caches ( including the site ) are required to clear manually, for the new settings to take effect. If applied, the CDN cache should be cleared as well.
Mainly the procedure consists of setting up a global cookie. That is used as a reference for the different plugin features, like the interconnection of the shopping carts into a single one.
There are two types of Synchronization types:
1) Screen ( default )
This is the default synchronization type available on plugin activation. That is the easiest to set up and is compatible with all environment types. It does not require additional maintenance and set-up as long as the core does not mention any issues with it.
Possible issues: Rarely, some servers block the PHP file direct access, returning a 403 Forbidden error type. You just have to contact the hosting provider to white-list the sync-hub.php synchronization file.
2) Headers
This is a more complex synchronisation procedure. It works through HTTP headers and is an unnoticeable/background operation. It may not be compatible with all environments that use heavy caches (e.g. Varnish).
Possible issues: For such a set-up type, the plugin uses a specialised module called Loader. The loader controls specific HTTP headers sent back to the user browser and ensures on triggering of the synchronization operation for the global cookie if needed.
For systems that use advanced caching, the Loader may fail to get executed as overpassing. Generally, the Varnish can interfere with the process. The easiest fix would be to disable the Varnish service, on the current site. Or exclusions can be used.
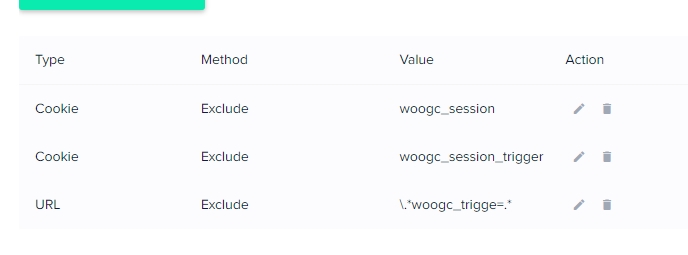
For example on Cloudways, through the Varnish Settings, add the following exclusions:
a) Type: Cookie, Value: woogc_session
b) Type: Cookie, Value: woogc_session_trigger
c) Type: URL, Value: \.*woogc_trigger=.*

All WordPress cache plugins are compatible with the Header Synchronization type. Each of these plugins has its setting to implement things. If encounter any issues, finding the right options is what to look for. For example, on the W3 Cache, the Page Cache Method has to be set for any of Disk Basic, Opcode, Memcached, Nginx, Redis, but not Disk Enhancer.
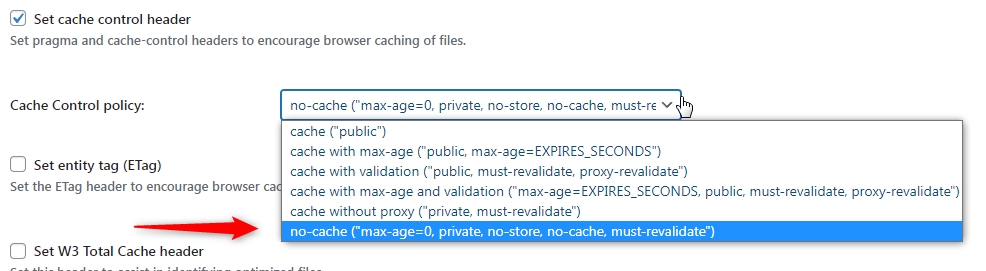
The Cache Control header is a very good way to ensure the browser checks if the page has changed on the server side, instead load it locally. For example, on the W3 Cache, at Browser Cache, for HTML section the “Set cache control header” should be set as follow:

After every change in the plugin options or the server settings, a Cache Clear must be started. That includes any CDN the site may use.
Testing is a very important aspect. Keep in mind that cached pages may deliver different results to the browsers, in terms of cookies and headers. So, while not logged in, you should first load few product pages to ensure they become cached on the server side. Further clear the browser caches and cookies ( or run Incognito ) then load the previous product pages and see if the global cart run correctly and the check-out works on the designated shop.

